5 Ways to Use 1.47 Line Spacing Effectively

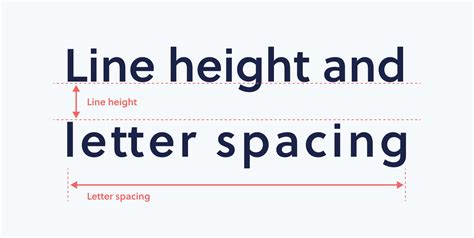
Understanding the Importance of Line Spacing in Typography

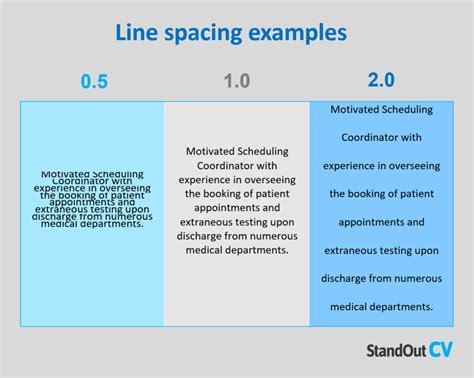
Line spacing, also known as leading, is a crucial aspect of typography that can greatly impact the readability and aesthetic appeal of text. It refers to the distance between the baselines of consecutive lines of text. Proper line spacing can make text more legible, scannable, and visually appealing. In this article, we will explore five ways to use 1.47 line spacing effectively in various design contexts.
What is 1.47 Line Spacing?

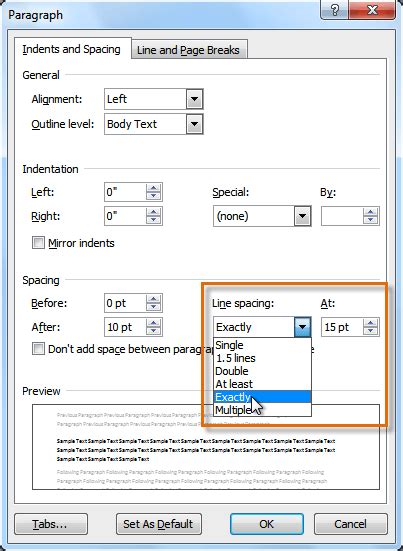
1.47 line spacing is a specific measurement that refers to the distance between the baselines of consecutive lines of text. This measurement is slightly larger than the standard single-line spacing, which is usually around 1.2-1.3 times the font size. The extra space between lines can improve readability, especially in body text, and create a more relaxed, airy feel.
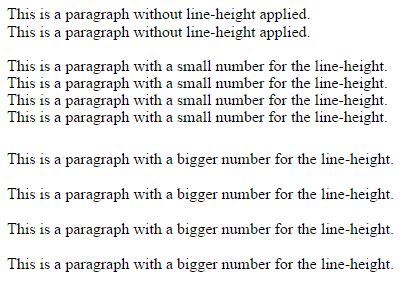
1. Enhancing Readability in Body Text

One of the primary benefits of using 1.47 line spacing is that it can significantly enhance readability in body text. By increasing the distance between lines, you can reduce the visual noise and make it easier for readers to focus on the content. This is particularly important for large blocks of text, such as articles, blog posts, or books.
- Use 1.47 line spacing for body text in digital and print materials, such as e-books, reports, and newsletters.
- Combine 1.47 line spacing with a clear, legible font to create a comfortable reading experience.
- Experiment with different font sizes and styles to find the optimal combination for your content.
2. Creating Visual Hierarchy in Headings

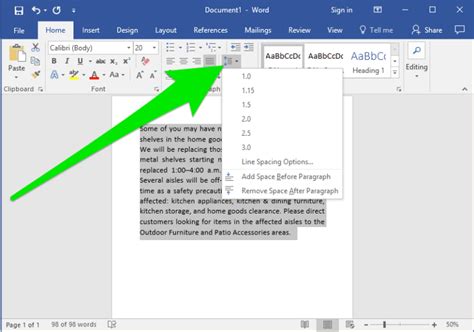
Line spacing can also be used to create visual hierarchy in headings and titles. By adjusting the line spacing, you can create a clear distinction between headings and body text, making it easier for readers to navigate the content.
- Use a smaller line spacing for headings, such as 1.1-1.2 times the font size, to create a more compact, title-like feel.
- Use a larger line spacing for subheadings, such as 1.3-1.4 times the font size, to create a clear distinction from headings and body text.
- Experiment with different line spacing values to find the optimal hierarchy for your content.
3. Improving Legibility in Complex Text

Complex text, such as technical documents, academic papers, or code snippets, often requires special attention to line spacing. By using 1.47 line spacing, you can improve legibility and make it easier for readers to focus on the content.
- Use 1.47 line spacing for complex text, such as technical documents, academic papers, or code snippets.
- Combine 1.47 line spacing with a monospaced font to create a clear, readable code snippet.
- Experiment with different font sizes and styles to find the optimal combination for your content.
4. Enhancing Aesthetics in Creative Projects

Line spacing can also be used to enhance aesthetics in creative projects, such as poetry, typography art, or graphic design. By experimenting with different line spacing values, you can create a unique, visually appealing design.
- Use 1.47 line spacing as a starting point and experiment with different values to find the optimal spacing for your creative project.
- Combine 1.47 line spacing with a decorative font to create a visually appealing design.
- Experiment with different font sizes, styles, and colors to create a unique, eye-catching design.
5. Creating Consistency in Branding

Consistency is key in branding, and line spacing is no exception. By using a consistent line spacing value throughout your brand materials, you can create a cohesive, recognizable visual identity.
- Use 1.47 line spacing as a standard value for your brand materials, such as business cards, brochures, and website content.
- Combine 1.47 line spacing with a consistent font and color scheme to create a cohesive visual identity.
- Experiment with different font sizes and styles to find the optimal combination for your brand.
📝 Note: Consistency is key in branding, and line spacing is no exception. Use a consistent line spacing value throughout your brand materials to create a cohesive, recognizable visual identity.
As we can see, 1.47 line spacing can be used effectively in various design contexts to enhance readability, create visual hierarchy, improve legibility, enhance aesthetics, and create consistency in branding. By understanding the importance of line spacing and experimenting with different values, you can create a visually appealing and readable design that engages your audience.
What is the standard line spacing value?

+
The standard line spacing value is usually around 1.2-1.3 times the font size.
Why is line spacing important in typography?

+
Line spacing is important in typography because it can improve readability, create visual hierarchy, and enhance aesthetics.
Can I use different line spacing values for headings and body text?

+
Yes, you can use different line spacing values for headings and body text to create a clear distinction and visual hierarchy.