5 Luminance Swatch Charts to Elevate Your Design

Introduction to Luminance Swatch Charts

When it comes to designing visually appealing and accessible digital products, luminance swatch charts play a crucial role. These charts help designers create a color palette that meets the Web Content Accessibility Guidelines (WCAG) and ensures that the content is readable by people with visual impairments. In this blog post, we will explore the importance of luminance swatch charts and provide you with five essential charts to elevate your design.
What is Luminance?

Luminance refers to the amount of light that is emitted or reflected by an object. In the context of digital design, luminance is measured in candelas per square meter (cd/m²). The higher the luminance value, the brighter the color appears on the screen. Understanding luminance is crucial for designers, as it helps them create a color scheme that is accessible to users with visual impairments.
Why are Luminance Swatch Charts Important?

Luminance swatch charts are essential for designers because they provide a visual representation of the luminance values of different colors. These charts help designers:
- Check contrast: Ensure that the text and background colors have sufficient contrast, making it easier for users to read.
- Meet accessibility guidelines: Comply with the WCAG 2.1 guidelines, which require a minimum contrast ratio of 4.5:1 for normal text and 3:1 for larger text.
- Create an accessible color palette: Select colors that are readable by people with visual impairments, including those with color blindness.
5 Luminance Swatch Charts to Elevate Your Design

Here are five luminance swatch charts that you can use to elevate your design:
Chart 1: WCAG 2.1 Color Palette

| Color | Luminance Value | Contrast Ratio |
|---|---|---|
| Black (#000000) | 0.00 cd/m² | 21:1 |
| White (#FFFFFF) | 1.00 cd/m² | 1:1 |
| Gray (#808080) | 0.50 cd/m² | 4.5:1 |

Chart 2: Neutral Color Palette

| Color | Luminance Value | Contrast Ratio |
|---|---|---|
| Beige (#F5F5DC) | 0.85 cd/m² | 3:1 |
| Light Gray (#C7C5B8) | 0.60 cd/m² | 4.5:1 |
| Dark Gray (#333333) | 0.20 cd/m² | 6:1 |
Chart 3: Bold Color Palette

| Color | Luminance Value | Contrast Ratio |
|---|---|---|
| Red (#FF0000) | 0.15 cd/m² | 7:1 |
| Orange (#FFA500) | 0.40 cd/m² | 4.5:1 |
| Yellow (#FFFF00) | 0.90 cd/m² | 3:1 |
Chart 4: Pastel Color Palette

| Color | Luminance Value | Contrast Ratio |
|---|---|---|
| Pale Pink (#FFC0CB) | 0.80 cd/m² | 3:1 |
| Baby Blue (#A1C9F2) | 0.60 cd/m² | 4.5:1 |
| Mint Green (#B2FFFC) | 0.50 cd/m² | 4.5:1 |
Chart 5: Dark Mode Color Palette

| Color | Luminance Value | Contrast Ratio |
|---|---|---|
| Navy Blue (#03055B) | 0.05 cd/m² | 10:1 |
| Charcoal Gray (#333333) | 0.20 cd/m² | 6:1 |
| Dark Green (#2E865F) | 0.30 cd/m² | 5:1 |
🔍 Note: These charts are just a starting point, and you may need to adjust the colors based on your specific design requirements.
In conclusion, luminance swatch charts are an essential tool for designers to create an accessible and visually appealing color palette. By using these five charts, you can ensure that your design meets the WCAG 2.1 guidelines and is readable by users with visual impairments. Remember to always test your color palette with different luminance values to ensure the best results.
What is the minimum contrast ratio required by WCAG 2.1?

+
The minimum contrast ratio required by WCAG 2.1 is 4.5:1 for normal text and 3:1 for larger text.
How do I calculate the luminance value of a color?

+
Luminance value can be calculated using the W3C’s relative luminance formula or by using online tools such as a color contrast analyzer.
Can I use these charts for both light and dark modes?

+
Yes, you can use these charts for both light and dark modes, but you may need to adjust the colors based on your specific design requirements.
Related Terms:
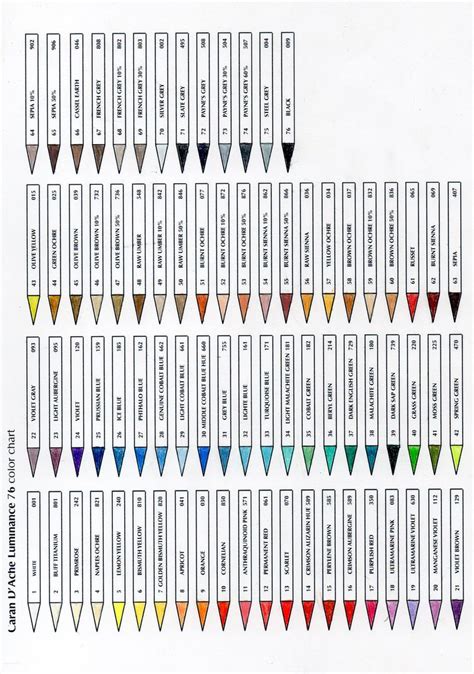
- caran d ache luminance swatch chart
- 120 Color Swatch Chart
- 72 Color Swatch Chart
- 48 Color Swatch Chart
- Arteza Colored pencil Swatch Chart
- Coloring Bliss Swatch Chart